HTML canvas addColorStop() 、createLinearGradient() 、createRadialGradient() 方法
本文共 2826 字,大约阅读时间需要 9 分钟。
HTML canvas createLinearGradient() 方法
定义和用法
createLinearGradient() 方法创建线性的渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 或 属性的值。
提示:请使用 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
| JavaScript 语法: | context.createLinearGradient(x0,y0,x1,y1); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变开始点的 x 坐标 |
| y0 | 渐变开始点的 y 坐标 |
| x1 | 渐变结束点的 x 坐标 |
| y1 | 渐变结束点的 y 坐标 |
HTML canvas createRadialGradient() 方法
定义和用法
createRadialGradient() 方法创建放射状/圆形渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 或 属性的值。
提示:请使用 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
| JavaScript 语法: | context.createRadialGradient(x0,y0,r0,x1,y1,r1); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
实例
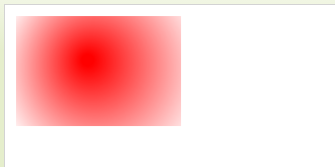
绘制一个矩形,并用放射状/圆形渐变进行填充:

var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var grd=ctx.createRadialGradient(75,50,5,90,60,100); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // Fill with gradient ctx.fillStyle=grd; ctx.fillRect(10,10,150,100);
HTML canvas addColorStop() 方法
定义和用法
addColorStop() 方法规定渐变对象中的颜色和位置。
addColorStop() 方法与 或 一起使用。
注意:您可以多次调用 addColorStop() 方法来改变渐变。如果您不对渐变对象使用该方法,那么渐变将不可见。为了获得可见的渐变,您需要创建至少一个色标。
| JavaScript 语法: | gradient.addColorStop(stop,color); |
|---|
参数值
| 参数 | 描述 |
|---|---|
| stop | 介于 0.0 与 1.0 之间的值,表示渐变中开始与结束之间的位置。 |
| color | 在 stop 位置显示的 。 |
实例
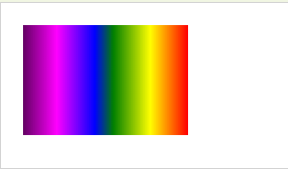
通过多个 addColorStop() 方法来定义渐变:

JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var grd=ctx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"black"); grd.addColorStop("0.3","magenta"); grd.addColorStop("0.5","blue"); grd.addColorStop("0.6","green"); grd.addColorStop("0.8","yellow"); grd.addColorStop(1,"red"); ctx.fillStyle=grd; ctx.fillRect(20,20,150,100);
纵方向的线性渐变
我们来看一个具体的例子:
画完以后是这个结果:
代码中的各个定义也很清楚,因为(0, 0, 0, 140)指定了一条垂直的线,所以最终效果是垂直的进行渐变,这个效果在各种浏览器中应该都是一样的。我们以前说到过,画矩形有个简便的fillRect方法,这个方法是rect方法和fill方法的组合,非常方便。这里之所以没有采用,是因为貌似在低版本的Safari下有问题(无视渐变的fillStyle,只用默认的颜色),但在最新(现在是5.2)版本下尝试过没问题了,估计很早就修复了,也就放心用吧。 水平方向的线性渐变
有了上面的基础,这个就非常简单了,只需要修改一句话就好了:
实际的效果可想而知,如图所示。
倾斜的线性渐变
有了垂直方向和水平方向,也就一个倾斜的可以玩玩了,和上面一样,只是指定一下方向就可以了:
还需要进一步说明么?如图所示。
这次的三个图。转自菜鸟教程,
你可能感兴趣的文章
fastcgi_param 详解
查看>>
poj 1976 A Mini Locomotive (dp 二维01背包)
查看>>
db db2_monitorTool IBM Rational Performace Tester
查看>>
postgresql监控工具pgstatspack的安装及使用
查看>>
【JAVA数据结构】双向链表
查看>>
【JAVA数据结构】先进先出队列
查看>>
Objective-C 基础入门(一)
查看>>
Flutter Boost的router管理
查看>>
iOS开发支付集成之微信支付
查看>>
C++模板
查看>>
【C#】如何实现一个迭代器
查看>>
【C#】利用Conditional属性完成编译忽略
查看>>
VUe+webpack构建单页router应用(一)
查看>>
(python版)《剑指Offer》JZ01:二维数组中的查找
查看>>
Spring MVC中使用Thymeleaf模板引擎
查看>>
PHP 7 的五大新特性
查看>>
深入了解php底层机制
查看>>
PHP中的stdClass 【转】
查看>>
XHProf-php轻量级的性能分析工具
查看>>
OpenCV gpu模块样例注释:video_reader.cpp
查看>>